「Webアクセシビリティ 基本の『キ』。いますぐ実行できる10の“インクルーシブデザイン”テクニック」2019年7月23日開催 月例セミナーレポート(2) イベント報告
- 掲載日:2019年9月30日(月)
「障害のある人がWebを使えるようにすること」よりも包括的な「インクルーシブデザイン」へと変わりつつあるWebアクセシビリティ。インフォアクシアの植木氏が、その変化と、専門家でなくてもいますぐ実行できて効果が高い10のWebアクセシビリティ確保テクニックを解説する。

公益社団法人日本アドバタイザーズ協会Web広告研究会(以下、Web広告研究会)は7月23日に月例セミナーを開催。「誰のためのUX? ~アクセシビリティを再確認しよう~」というテーマのもと、第2部ではWebアクセシビリティに造形の深い3名が登壇し、それぞれ20分間のショートプレゼンを行った。
まず登壇したのは登壇したのは、インフォアクシアの植木氏。Webサイトを
・より多くのユーザーが
・より多くの利用環境で
・より快適に利用できる
にするために最低限やるべきことを「Webアクセシビリティ確保・向上の基本の『キ』」として紹介した。

植木 真 氏(株式会社インフォアクシア 代表取締役)
「障害をもつ人への対応」から「特定の人を排除せず多くの人が使えるように」へ
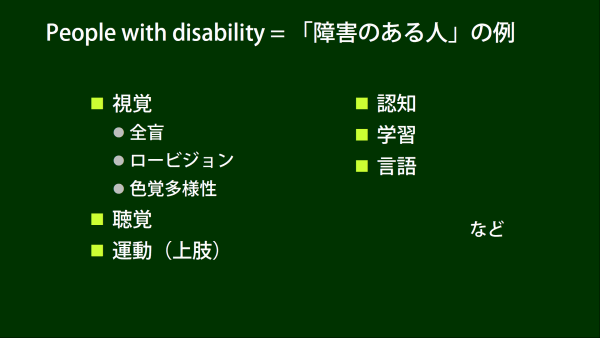
植木氏によれば、Webアクセシビリティが対象とする範囲は、時代とともに変わってきているのだという。W3Cで提唱された当初のWebアクセシビリティは「障害のある人がWebを使えるようにすること」を目指していた。

しかし最近では、Webアクセシビリティが対象とする範囲が広がっているのだという。その背景には、Webをとりまく次のようなことがある:
・デバイスの多様化
・音声による操作の増加
・利用シーンの多様化
・高齢者人口の増加
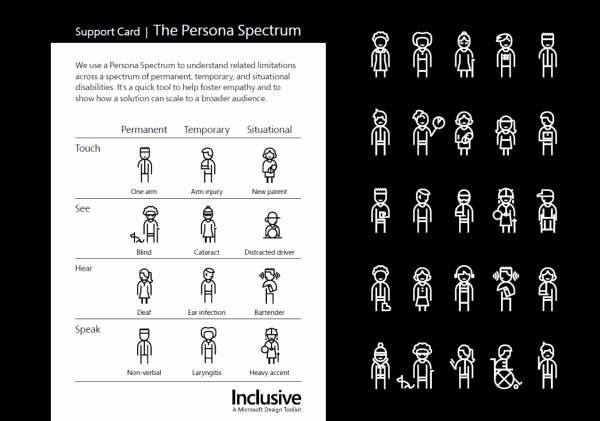
「アクセシビリティの議論では、設計段階からさまざまな人が試してみて、特定のユーザーを排除することなく、多くの人が使えるようにするアプローチである『インクルーシブデザイン(Inclusive Design)』が外せなくなっている。海外のカンファレンスでも、用語として『アクセシブル』という単語よりも『インクルーシブ』という単語が使われるようになり、障害のある人だけを対象とするものではなくなってきている」(植木氏)
※「インクルーシブ」は「包括的な」という意味

マイクロソフト「Activity Cards」より https://download.microsoft.com/download/B/0/D/B0D4BF87-09CE-4417-8F28-D60703D672ED/Inclusive_Toolkit_Activities.pdf
(C) Microsoft 2016 Licensed under Creative Commons Attribution- NonCommercial-NoDerivatives (CC BY-NC-ND)
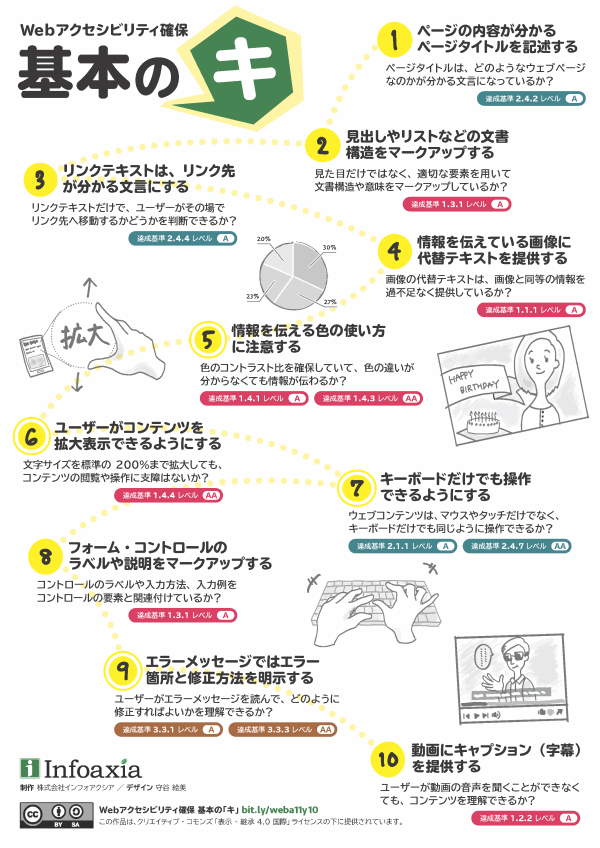
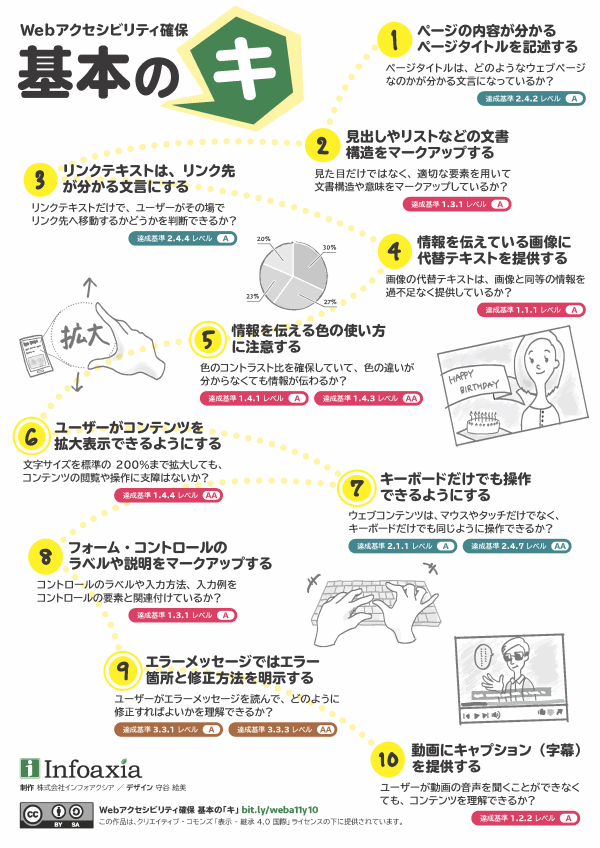
Webアクセシビリティ確保・向上の基本の「キ」
JIS X 8341-3:2016の元になっているW3Cのウェブコンテンツアクセシビリティガイドライン(WCAG 2.0)には60を超える達成基準がある。しかし、Web担当者からは、
「抽象的で分かりにくい」
「具体的に何をやればよいのか分からない」
という声があがっていた。
そこで植木氏は、具体的にやるべきことを簡潔にまとめた「Webアクセシビリティ確保・向上の基本の『キ』」というドキュメントを作り、配布している。

https://weba11y.jp/know-how/10basics/10basics_index/ より
この作品は、クリエイティブ・コモンズ「表示 – 継承 4.0 国際」ライセンスの下に提供されています。
このドキュメントで解説しているのは、次の10項目だ:
・ページの内容が分かるページタイトルを記述する
・見出しやリストなどの文書構造をマークアップする
・リンクテキストは、リンク先が分かる文言にする
・情報を伝えている画像に代替テキストを提供する
・情報を伝える色の使い方に注意する
・ユーザーがコンテンツを拡大表示できるようにする
・キーボードだけでも操作できるようにする
・フォーム・コントロールのラベルや説明をマークアップする
・エラーメッセージではエラー箇所と修正方法を明示する
・動画にキャプション(字幕)を提供する
植木氏が解説していった内容をそれぞれ紹介する。
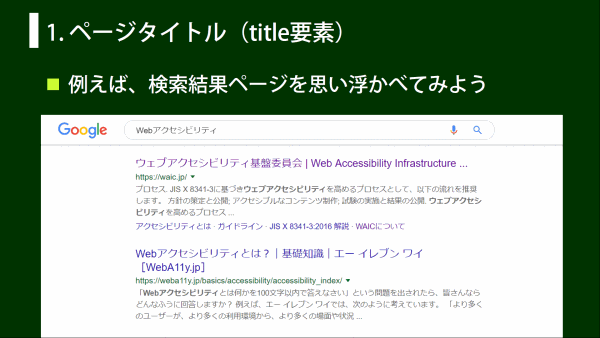
ページの内容が分かるページタイトルを記述する
HTMLの<title >要素を使ってページのタイトルを記述しておけば、スクリーンリーダーの読み上げ機能をオンにしてページを開くと、タイトルが最初に読み上げられる。視覚障害者でも目的のページを開けたかどうかすぐに判断できる。

見出しやリストなどの文書構造をマークアップする
ページにある見出しには、<h1 >で大見出し、<h2 >で小見出しのように、文書の構造をあらわすHTMLタグを指定することで、スクリーンリーダーで読み上げるときに「見出しだけを拾い読みする」、「h2だけを読み上げる」といった使い方ができるようになり、ページのアウトラインを把握したり、ページ内で目的のコンテンツを探しやすくなったりする。
同様にリスト項目も<ul >と<li >の要素を使うことで、スクリーンリーダーは「3項目のリストです」と内容の読み上げ前に情報を付加できる。
このように正しくマークアップすることで、マシンリーダブルなコンテンツにできる。
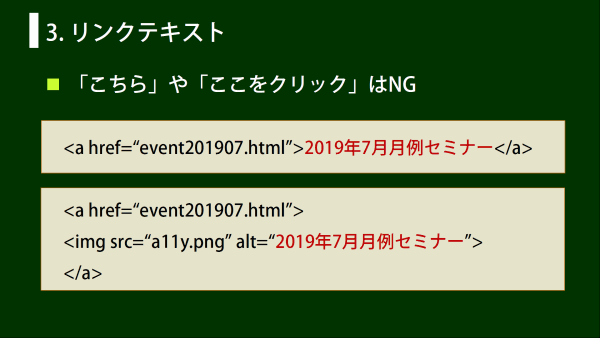
リンクテキストは、リンク先が分かる文言にする
HTML内にテキストリンクをおくときに、リンクテキストを「こちら」と書くのではなく、遷移先のページタイトルなど具体的な文言を入れることで、リンク先へ移動するかどうかを判断できるようになる。

情報を伝えている画像に代替テキストを提供する
画像を使用するときには、HTMLのimg要素のalt属性で代替テキストを提供する。具体的には、画像に文字があればその文字を入れ、グラフならそのグラフの情報を入れる。そうすることで、画像が伝えている情報を、画像を見ることができないユーザーにも提供できる。
植木氏がおすすめするのは、写真の場合は「写真:XXXX」と記述して、その画像が写真であることが分かるようにすることだ。「写真に写っているものをもっと知りたければ、本人が見ることができなかったとしても誰かに教えてもらうことができる。写真だと分かるようにすることが大事」(植木氏)。
情報を伝える色の使い方に注意する
色のコントラスト比を、4.5:1以上にすることで、色覚の多様性だけでなく、スマートフォンを屋外の明るい場所で使っている場合などにも見やすさを確保できる。
コントラスト比をチェックできる無償のツールがあるので、利用するとよい。
ユーザーがコンテンツを拡大表示できるようにする
Webページに文字サイズ変更のボタンを用意するのではなく、PCなら拡大機能を使ったときに拡大できるか、スマートフォンならピンチアウトして拡大できるかをチェックする。文字サイズを固定してはいけない。
キーボードだけでも操作できるようにする
特にキーボード操作時にフォーカスの現在位置を示す「フォーカスインジケーター」が画面で常に表示されているようにしよう。ただ、マウス操作のときに邪魔に感じるようであれば、マウスオーバー時とキーボード操作時でスタイルを使い分けるとよい。
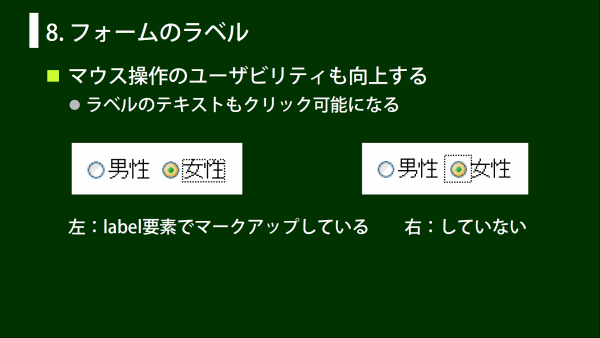
フォーム・コントロールのラベルや説明をマークアップする
入力フォームの項目を<label>要素でマークアップすることで、スクリーンリーダーの読み上げでも確実に読み上げられるようになるほか、ラベルテキストをクリック(タップ)すると項目を選んだ操作になり、ユーザビリティが向上する。特にチェックボックスやラジオボタンのような小さなフォーム要素で効果が高い。

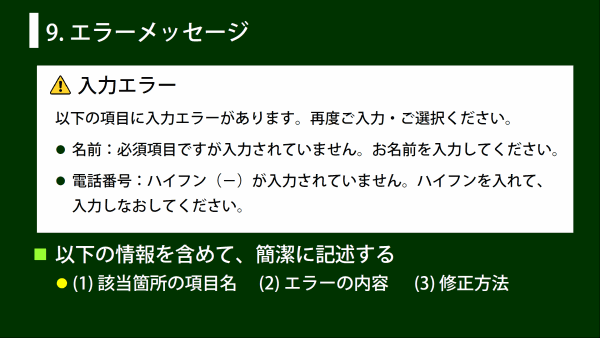
エラーメッセージではエラー箇所と修正方法を明示する
入力フォームで「エラーです」とだけ表示するような、何をどう修正すればよいか分からないメッセージでは、ユーザーは離脱してしまう。何をどう修正すればいいのかを分かりやすく伝えられているか、実際に入力フォームのエラーメッセージを表示して確認しよう。

動画にキャプション(字幕)を提供する
動画にキャプションを加えることで、聴覚障害者だけでなく、無音で動画を再生しているユーザーにも内容が伝わる。
アクセシビリティ確保は効果を検証しにくいものではあるが、植木氏によれば、動画にキャプションを追加したことで閲覧数や閲覧完了率が向上したデータが得られているという。
◇ ◇ ◇
Webアクセシビリティ確保 基本の「キ」は、WebサイトからA4サイズ(カラー)印刷用のPDFファイル版をダウンロード可能だ。
印刷用PDFダウンロード:
Webアクセシビリティ確保 基本の「キ」(PDFファイル:1.94MB)
https://weba11y.jp/pdf/weba11y-10basics.pdf
(C)2019Web Advertising Bureau. All rights reserved.
※このコンテンツを利用して直接の対価を得るのでなければ自由に利用いただいてかまいません。

この作品は クリエイティブ・コモンズ 表示 - 非営利 - 継承 2.1 日本 ライセンスの下に提供されています。

